Through a meeting on Friday 3rd March, we decided to use the abstract that I created for furniture and Shinto mocked-up the seating shown.

We also decided to have the digital display hanging from the ceiling within the entrance area of the venue. Sitting with Olivia’s lifestyle photography in a gallery space. Shown here are the displays reworked and elevated.

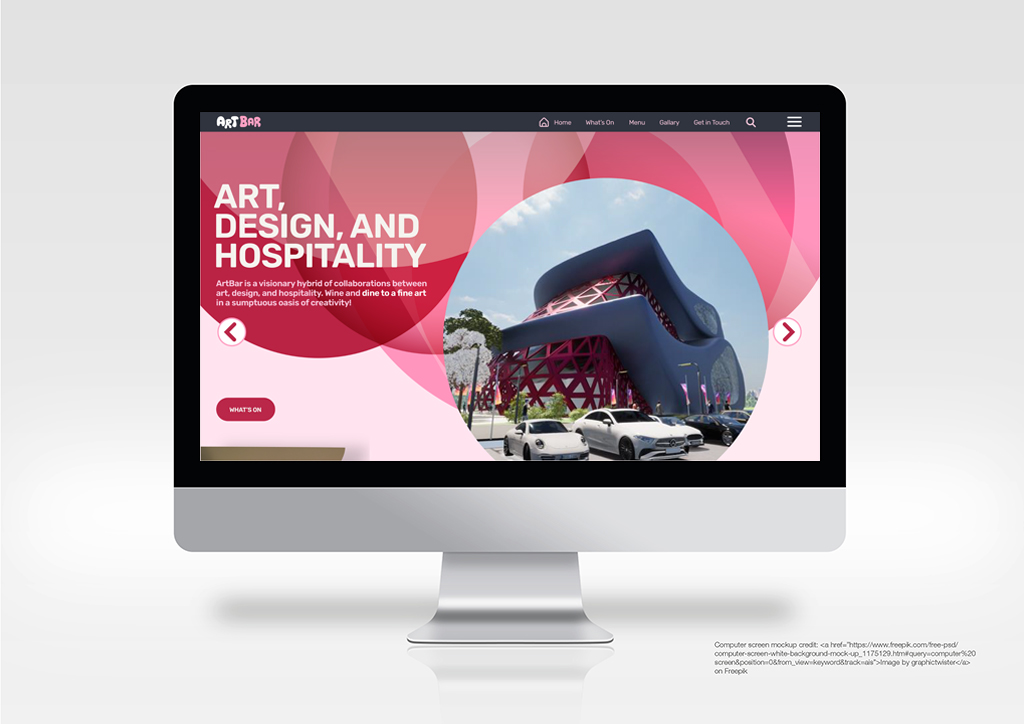
I have designed a home landing page visual for the ArtBar website, shown below. The page will scroll dynamically to show short messages from each page, which is; what’s on, ArtBar menu and gallery.
On the gallery page, there will be a link to see ArtBar in AR/VR so that overseas viewers could see and experience our metaverse establishment virtually, they would have to log in first and with permission, we can collect data for marketing.
This first slide will be an introduction saying ‘Art, design, and hospitality. ArtBar is a visionary hybrid of collaborations between art, design, and hospitality. Wine and dine to a fine art in a sumptuous oasis of creativity!’ The abstract circular background is used to link the social media, in-house digital display posters and some ArtBar furniture we have used as part of the branding, linking the user journeys to leave a lasting recognisable impression on the hearts and minds of our customers. The artwork is showing above the fold only, below the fold would need to be considered for further development.

Research
My book, Group Genius, as a chapter on The Collaborative Mind, says ‘there are stages we go through to reach the ultimate aha or spark an idea, that consists of preparation, time off, the spark, selection and elaboration more on these 5 steps can be found here (Sawyer, K, 2017, p. 96) the book is saying that ideas are bounced from one person’s discovery to another and develops over time. On page 101 of the book, I was surprised to see Sawyer discussing the Gestalt principles, something I had studied last year through learning about UX/UI design on how people use their cognition or recall when using a digital user interface. At the time, I was learning about intuitive design and knowing how to navigate easily. I had bookmarked these pages https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/and http://www.scholarpedia.org/article/Gestalt_principles last year, where you can learn more about it. The psychology of design perceptions is something I am really interested in. Sawyer mentions ‘German Gestalist Karl Duncker who published a study on creative insight.
Duncker made puzzles to research creative insights from his participants, which suggested it was different from instant incremental problem-solving and constant collaboration.’ (Sawyer, K, 2017, p. 103-104). Considering the future, our team have planned in an immersive environment, using cognitive skills with interactive galleries, the simple curved shapes of the building have been considered for visitors to navigate their way through the ArtBar venue. I am looking forward to showing the final artwork from the ArtBar collaboration.
Tutorial and History Background
As a team we had a 121 tutorial with Prof Alex Coles, we spoke to him about having a VR walk-through of our final presentation and he suggested that as we do the walk-through, we show suggestive words via marketing to lead the viewer and tell the story rather than a verbal presentation. This will need further discussion with the team to pull it off. We were advised to practice the presentation before the day.

Source: architizer.com
Museum for a Small City Project, Interior perspectives. 1941 – 1943. MoMA Mies van der Rohe Archive. © 2013 Artists Rights Society (ARS), New York / VG Bild-Kunst, Bonn
Alex referenced Mies Van Der Rohe, shown above, after seeing the ArtBar’s building development, I have read about him online here: https://architizer.com/blog/inspiration/industry/mies-van-der-rohe-collages/ Mies was a director at the Bauhaus, the famous art, design and architecture school in Germany, where numerous moguls have been associated. Mies is a renowned architect with examples of his work in various countries around the world. The online article quotes one of his maxims “God is in the details” and, of course, “Less is more.” ‘less is more’ is something I have heard and tried to practice when stakeholders permit.
References:
Design Principles: Visual Perception And The Principles Of Gestalt
https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/
Gestalt Principles http://www.scholarpedia.org/article/Gestalt_principles
Sawyer, K. (2017). Group Genius The Power of Collaboration (2nd ed.). Basic Books.
The Master Composer: 17 Collages and Drawings by Ludwig Mies van der Rohe: https://architizer.com/blog/inspiration/industry/mies-van-der-rohe-collages/